RumahPenulis.com – Memasang lazy load adalah salah satu tehnik untuk mempercepat loading blog yaitu memuat gambar pada latar belakang.
Seperti yang sudah diketahui, kecepatan blog menjadi salah satu faktor penting terhadap kepuasan pengunjung pada blog/website.
Sebelum masuk ke cara memasang lazy load gambar di blog, mari kita lihat, apakah lazy load ini penting atau tidak.
Menurut Google PageSpeed Insights
Jika kalian seorang blogger pastinya sudah familiar dengan Google PageSpeed Insights.
PageSpeed Insights adalah sebuah tools yang disediakan google untuk melihat skor kecepatan sebuah blog/website.
Jika kita lihat, banyak sekali faktor yang mempengaruhi cepat/lambatnya sebuah website diakses.
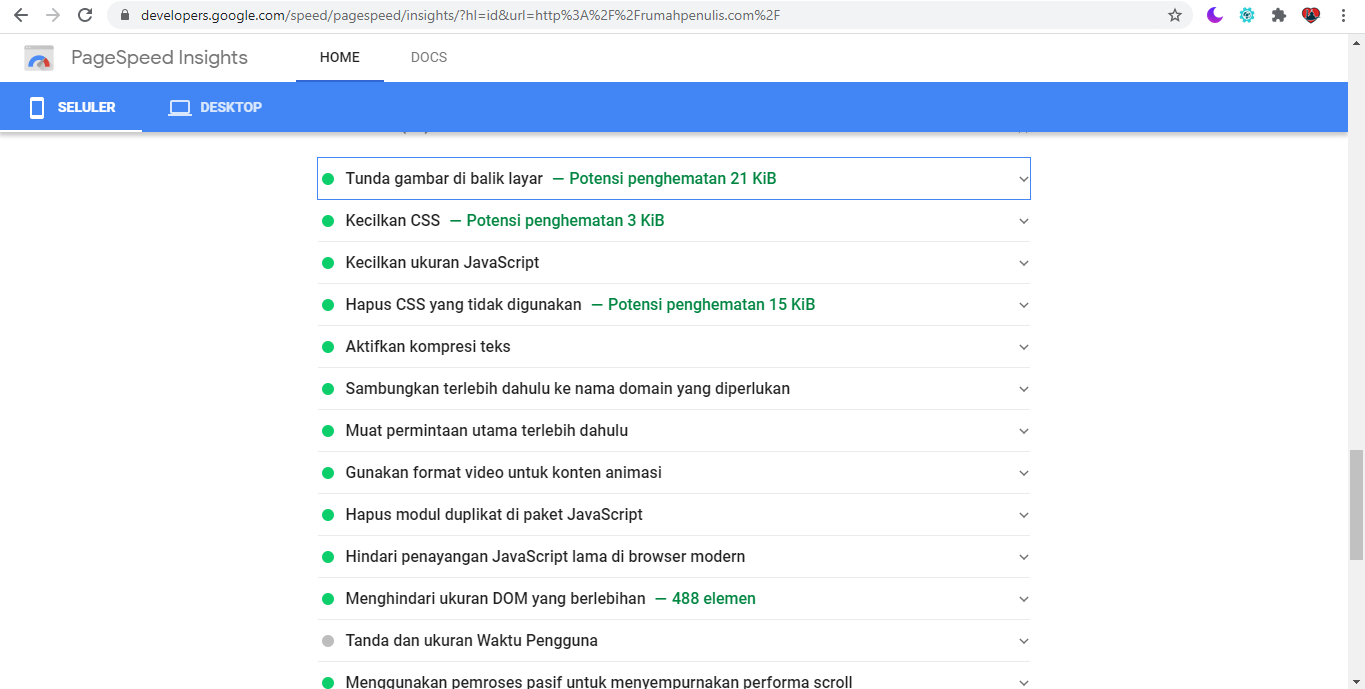
Salah satu faktornya adalah “Tunda gambar di balik layar”, lihat screenshot dibawah ini :
Gambar diatas adalah blog saya yang sudah memasang lazy load untuk gambarnya, jadi masuk pada bagian lulus audit.
Cara Memasang Lazy Load
Cara ini sangat saya rekomendasikan untuk para blogger (blogspot) karena sangat mudah dan tentunya gratis.
Selain blogspot, kalian juga bisa memasang script lazy load di bawah ini untuk website apapun dengan cara yang sama.
Untuk WordPress biasanya menggunakan plugin yang sudah sangat banyak bertebaran di menu plugin wordpressnya, cari saja dengan kata kunci lazy load image.
Tapi cara ini juga bisa digunakan untuk memasang lazy load pada WordPress yang sobat miliki.
Berikut Script Lazy Load yang bisa sobat pakai :
Cara pasang lazy load pada Blogspot
- Masuk ke menu Tema
- Edit HTML
- lakukan pencarian (ctrl + f) “
” tanpa tanda petik
- pastekan script diatas
- klik simpan
Langkah-langkah diatas bisa juga diterapkan pada website lainnya seperti statik website, tinggal sesuaikan dengan halaman masing-masing yang ingin dipasang lazy load.
Cara pasang lazy load pada WordPress
Untuk langkah-langkah pasang lazy load pada WordPress, agak sedikit berbeda dengan blogspot, saya sarankan lebih baik menggunakan plugin saja yang sudah disediakan.
Terlebih jika sobat baru paham WordPress, karena jika ingin mengikuti langkah diatas, sobat harus tahu lebih dalam tentang pengeditan tema pada WordPress.
Tapi jika sobat ingin juga memasang script diatas, sobat bisa ikuti langkah-langkah dibawah ini :
- Masuk ke menu Appearance / Tampilan (bahasa indonesia)
- Pilih Theme Editor / Edit Tema
- Diselebah kanan layar, pilih footer.php
- Paste script diatas
- Perhatikan gambar dibawah ini :
Cara memasang lazy load image di blog ini sangat sangat mudah dan berjalan pada template apapun yang dipakai.
Dengan memasang lazy load maka pengunjung akan lebih mudah mengakses blog kita, karena gambar tidak akan dimuat sebelum gambar masuk pada layar pengunjung.
Terima kasih sudah membaca artikel tutorial blogger ini, semoga bisa bermanfaat.
Chers,
Maulana
Maulana